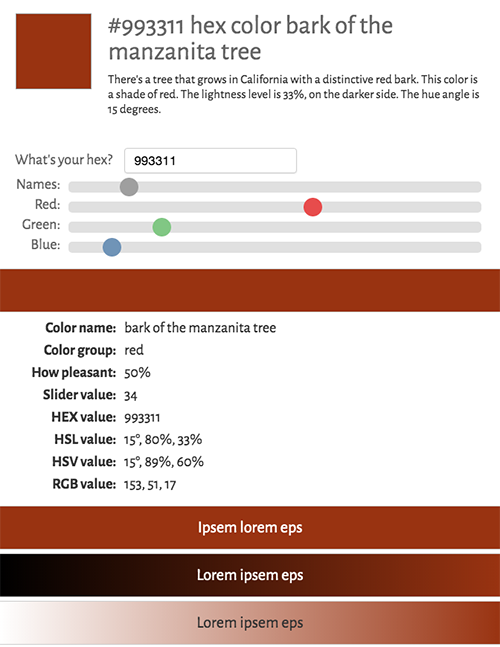
More fun with JavaScript! I made a color sliders page by connecting my revised color thesaurus to a new improved interactive hex to rgb converter. You can still see all the details of the colors, such as names, hue, saturation, brightness, red green blue values, hexadecimal code, and little stories about the colors, but the interface is all new and the code is cleaner. I removed jQuery from the JavaScript to speed up page performance, added custom sliders rather than an off-the-shelf color picker, and improved the data/definitions. I still need to test it on Internet Explorer. I may retire the original color picker once I do that.
- Comment
- Reblog
-
Subscribe
Subscribed
Already have a WordPress.com account? Log in now.