It occurred to me, as I’m spending so much time fixing up ankiewicz.com and making new pages, that I don’t have my design philosophy recorded anywhere. Well, here it is.
My design aesthetic is all about accessibility, legibility, and simplicity. I believe every page should be responsive and easily visible on mobile devices. Pages should follow the principles of the Web Content Accessibility Guidelines (WCAG), which is a set of standards to improve accessibility. An example of a WCAG recommendation is to include ALT tags with every image, because you never know who will be using a screen reader. Wikipedia explains this well.
I also code and design using mobile first design principles. Mobile first is all about designing for smaller devices, which have more constraints than desktop, and then adding more complexity as you need it. Mobile first implies not only certain design principles—fat buttons, easy to read text, lots of whitespace, big and obvious calls to action—but also how it’s coded. In my stylesheet, the mobile styles are the default and the first thing in the file. Styles for larger devices are kept inside media query blocks as you travel down the stylesheet from small ( less than 300px) to large (more than 1200 px). It’s about designing for mobile first, rather than designing for giant desktops and then forcing an inadequate mobile design on top of that. Here are two good articles on on mobile first design:
I also favor progressive enhancement over graceful degradation. Progressive enhancement is essentially a subset of mobile first design. It emphasizes core web content first, then adding more layers of presentation and technology as the browser or bandwidth allows. Wikipedia explains it well.
Legibility is extremely important to me. I make sure to have large, sufficiently high-contrast text in a web-friendly font on all devices. Blocks of text max out at 700 pixels wide for easy scanning. I use a nice big fat serif font for reading, and a sans-serif font for titles.
You might notice that the text treatment on my web pages is similar to that of Medium. No coincidence. Medium has spent a lot of resources figuring out what makes a page nicer to read, so I figure they have already done their homework.
If you play around on ankiewicz.com, you may notice that big headers and spacious bullets on mobile devices will compress into tidy paragraphs when the screen resolution allows it. I bake in more whitespace on mobile devices for anything requiring a finger press.
I believe in using pure CSS wherever possible. Native CSS performs better than JavaScript, so I avoid making design changes using JS. For efficiency I make heavy use of the cascading in Cascading Style Sheets.
There are some glaring problems on my sites that I need to fix. I haven’t customized the imagery on my site for smaller devices. I have not optimized all of my JavaScript for performance, or minified my stylesheets and scripts. I don’t have non-script options for pages that rely on JavaScript. Oops. Sometime soon.
No discussion about design would be complete without discussion of color.
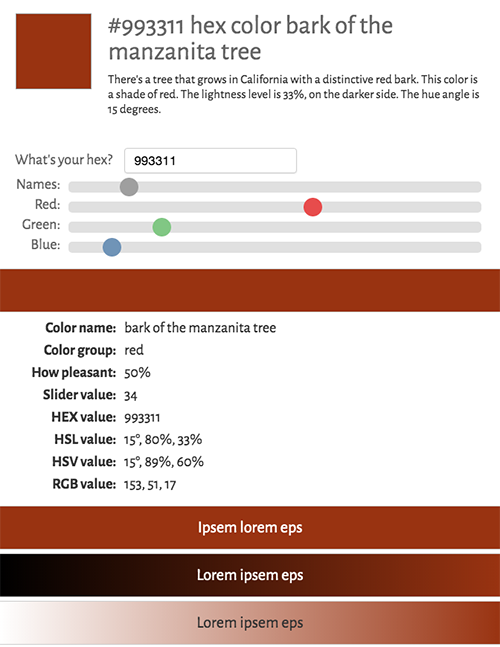
I believe in the emotional impact of a good color palette. I try to make use of color on every page I design. I’ve even gone so far as to make a JavaScript palette-generator, because I believe there are rules dictating which colors will look nice next to one another, and those rules can be programmed.
What I haven’t figured out is: Why does a pop of yellow work on one palette but not another? Why are super-saturated colors (especially green and red) so displeasing to me? Has there ever been a color as ugly as Lime? Is it possible to programmatically design not just a good, but a great palette, every time?
I believe everyone should know what their personal brand is. I haven’t quite nailed down mine, but I’m getting closer. This much I know is true: blueish-greens are my favorite colors, I prefer to see them near ruddy brown or dark orange, and calls to action should be big, bright, and obvious.
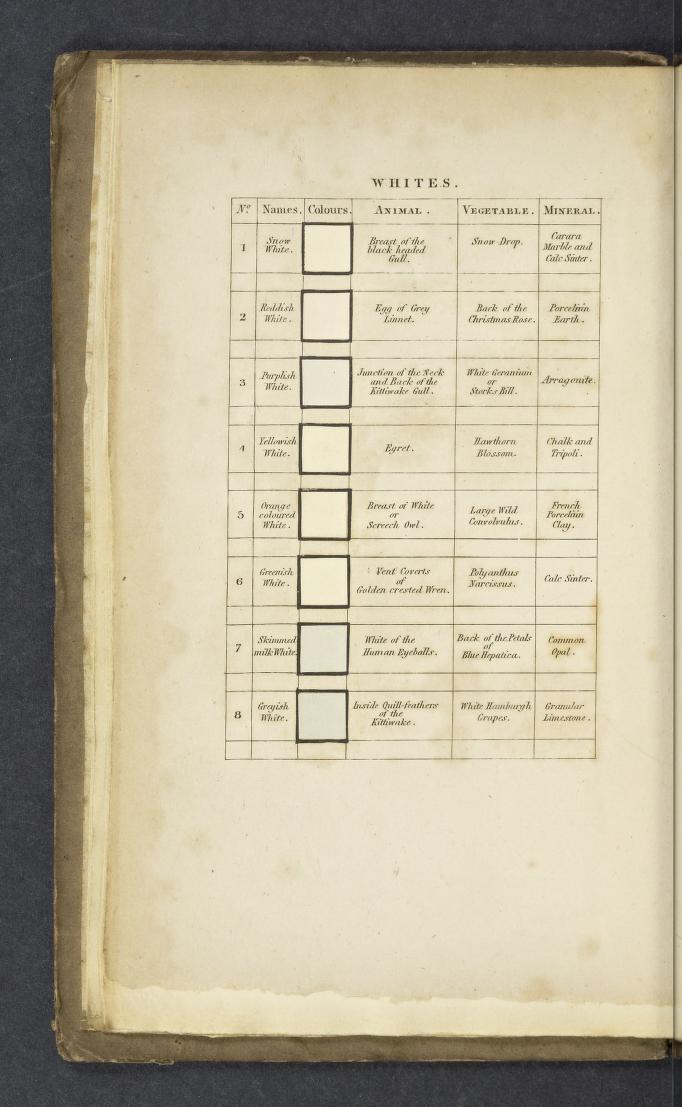
I’ll close out this post with one of my favorite watercolors: